Una opción es escribir
por medio de una función el código html tal como necesite el javascript
que vayamos a utilizar, la otra es crear un control de usuario que nos
evite esto.
En el ejemplo se lee varias IDs desde un WebService y estos se envían a un manejador ashx el cual nos retorna las imágenes (context.Response.ContentType = "image/jpeg";) correspondientes a cada ID.
Vamos a usar el carrusel de http://sorgalla.com/projects/jcarousel/
Control de Usuario
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
ResponseWS __list = WS.ObtenerLista();
this.rpt_carrusel.DataSource = __list.Items;
this.rpt_carrusel.DataBind();
}
}
En el ASPX
<div id ="Div1"><asp:Repeater ID ="ggggggrpt_carrusel" runat ="server"><HeaderTemplate><ul id ="mycarousel" class ="jcarousel-skin-tango"></HeaderTemplate><ItemTemplate><li><a href ="<%# "detalle.aspx?id="+Eval("Id") %>" title =""><asp:Image ID ="imglst" runat ="server" ImageUrl ='<%#"../imagen.ashx?id="+Eval("Id")%>' Width ="140" Height ="140" /></a></li></ItemTemplate><FooterTemplate></ul></FooterTemplate></asp:Repeater></div>Uso del Control de Usuario
En el aspx ponemos a partir de la segunda linea
<%@ Register src="~/ucontrol/WebUserControl.ascx" TagName="WebUserControl" TagPrefix="ucPersonal" %>
Donde src es la ruta donde se contruyo el control de usuario, luego en el html:
<head runat="server"><title></title><script type="text/javascript" src="http://sorgalla.com/projects/jcarousel/lib/jquery-1.4.2.min.js"></script><script type="text/javascript" src="http://sorgalla.com/projects/jcarousel/lib/jquery.jcarousel.min.js"></script><link href="Css/skinC.css" rel="stylesheet" type="text/css" /><script type="text/javascript">jQuery(document).ready(function () {jQuery('#mycarousel').jcarousel({scroll: 3});});</script></head><body><form id="form1" runat="server"><div style="padding-left:100px" ><ucPersonal:WebUserControl ID="WebUserControl" runat="server" /></div></form></body>El css que se lo modificó un poco a partir del original
.jcarousel-skin-tango .jcarousel-container {-moz-border-radius:10px; -webkit-border-radius:10px; border-radius: 10px; background:
- F0F6F9; border: 1px solid #346F97;
}.jcarousel-skin-tango .jcarousel-direction-rtl {direction:rtl;}.jcarousel-skin-tango .jcarousel-container-horizontal {/*width:245px;*/width: 69%; padding: 20px 40px;}.jcarousel-skin-tango .jcarousel-container-vertical {/*width:75px;height: 245px;*/padding: 40px 20px;}.jcarousel-skin-tango .jcarousel-clip {overflow: hidden;}.jcarousel-skin-tango .jcarousel-clip-horizontal {/* width: 245px; height: 75px;*/
}
.jcarousel-skin-tango .jcarousel-clip-vertical {width: 75px; height: 245px;}.jcarousel-skin-tango .jcarousel-item {/*width:75px;height: 75px;*/}.jcarousel-skin-tango .jcarousel-item-horizontal {margin-left:0; margin-right:10px;}.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-item-horizontal {margin-left:10px; margin-right: 0;}.jcarousel-skin-tango .jcarousel-item-vertical {margin-bottom:10px;}.jcarousel-skin-tango .jcarousel-item-placeholder {background: #fff; color: #000;}/** * Horizontal Buttons*/.jcarousel-skin-tango .jcarousel-next-horizontal {position: absolute; top: 43px;/*right:-5px;
width: 32px;height: 32px;*/right: -32px; width: 38px; height: 75px; cursor: pointer; background: transparent url(../img/carrusel/derecha.png) no-repeat 0 0;}
.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-next-horizontal {left: 5px; right: auto; background-image: url(../img/carrusel/izquierda.png);}.jcarousel-skin-tango .jcarousel-next-horizontal:hover,.jcarousel-skin-tango .jcarousel-next-horizontal:focus {/*background-position:-32px 0;*/background-position:-1px 0; }
.jcarousel-skin-tango .jcarousel-next-horizontal:active {/*background-position:-64px 0;*/}
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal,.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:hover,.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:focus,.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:active {cursor: default;/*background-position: -96px 0;*/}.jcarousel-skin-tango .jcarousel-prev-horizontal {position: absolute; top: 43px;/*left: 5px;width: 32px;height: 32px;*/left: -32px; width: 38px; height: 75px; cursor: pointer; background: transparent url(../img/carrusel/izquierda.png) no-repeat 0 0;}.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-prev-horizontal {left: auto; right: 5px; background-image:url(../img/carrusel/derecha.png);}.jcarousel-skin-tango .jcarousel-prev-horizontal:hover,.jcarousel-skin-tango .jcarousel-prev-horizontal:focus {/*background-position:-32px 0;*/background-position:-1 0;}.jcarousel-skin-tango .jcarousel-prev-horizontal:active {/*background-position:-64px 0;*/}
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal,.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:hover,.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:focus,.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:active {cursor: default;/*background-position:-96px 0;*/}
/*** Vertical Buttons*/.jcarousel-skin-tango .jcarousel-next-vertical {position: absolute; bottom: 5px; left: 43px; width: 32px; height: 32px; cursor: pointer; background: transparent url(next-vertical.png) no-repeat 0 0;}.jcarousel-skin-tango .jcarousel-next-vertical:hover,.jcarousel-skin-tango .jcarousel-next-vertical:focus {background-position:0 -32px;}.jcarousel-skin-tango .jcarousel-next-vertical:active {background-position:0 -64px;}.jcarousel-skin-tango .jcarousel-next-disabled-vertical,.jcarousel-skin-tango .jcarousel-next-disabled-vertical:hover,.jcarousel-skin-tango .jcarousel-next-disabled-vertical:focus,.jcarousel-skin-tango .jcarousel-next-disabled-vertical:active {cursor: default; background-position: 0 -96px;}.jcarousel-skin-tango .jcarousel-prev-vertical {
position: absolute; top: 5px; left: 43px; width: 32px; height: 32px; cursor: pointer; background: transparent url(prev-vertical.png) no-repeat 0 0;}.jcarousel-skin-tango .jcarousel-prev-vertical:hover,.jcarousel-skin-tango .jcarousel-prev-vertical:focus {background-position:0 -32px;}
.jcarousel-skin-tango .jcarousel-prev-vertical:active {background-position: 0 -64px;
}
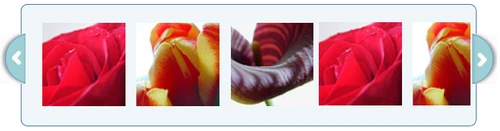
.jcarousel-skin-tango .jcarousel-prev-disabled-vertical,.jcarousel-skin-tango .jcarousel-prev-disabled-vertical:hover,.jcarousel-skin-tango .jcarousel-prev-disabled-vertical:focus,.jcarousel-skin-tango .jcarousel-prev-disabled-vertical:active {cursor: default; background-position: 0 -96px;}El resultado:
Diego

No hay comentarios. :
Publicar un comentario